Syntax highlighting, autocomplete, formatting, and more
TypeSpec is supported by a variety of readily available tools, designed to boost your productivity right from the start.
Get started 

Style consistency
Built-in formatter
TypeSpec provides an opinionated formatter that enables you to enforce a consistent style in your codebase.


Formatter usage
See documentation on how to use the formatter.
→
Unformatted
import "@typespec/http";
using Http;
@service(#{ title: "Accounting firm" }) namespace MyOrg.Accounting;
model Account { id: string; name: string; balance: decimal128;}
interface Accounts {
@route(":open") open(account: Account): void; @route(":close") close(id: string): void;
}Formatted
import "@typespec/http";
using Http;
@service(#{ title: "Accounting firm" })namespace MyOrg.Accounting;
model Account { id: string; name: string; balance: decimal128;}
interface Accounts { @route(":open") open(account: Account): void; @route(":close") close(id: string): void;}Warning
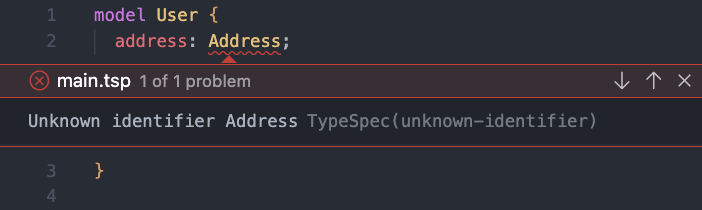
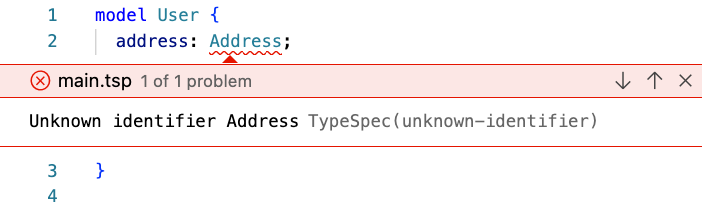
Warning and errors
Errors and warnings in your spec are reported as you type.


Extension installation
See documentation on how to install editor extensions.
→


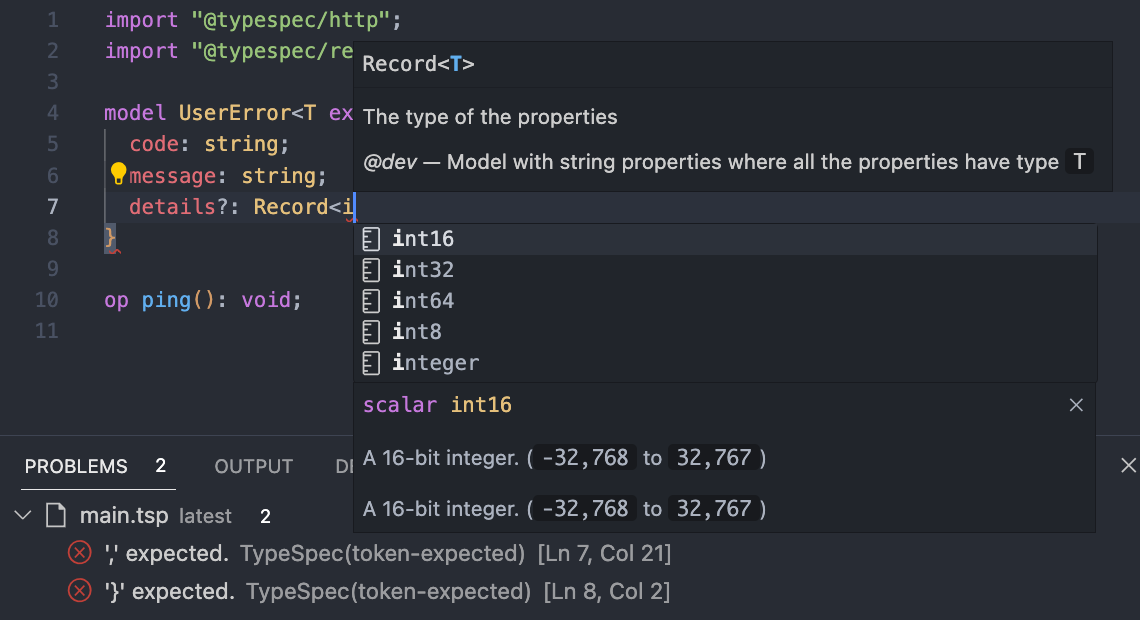
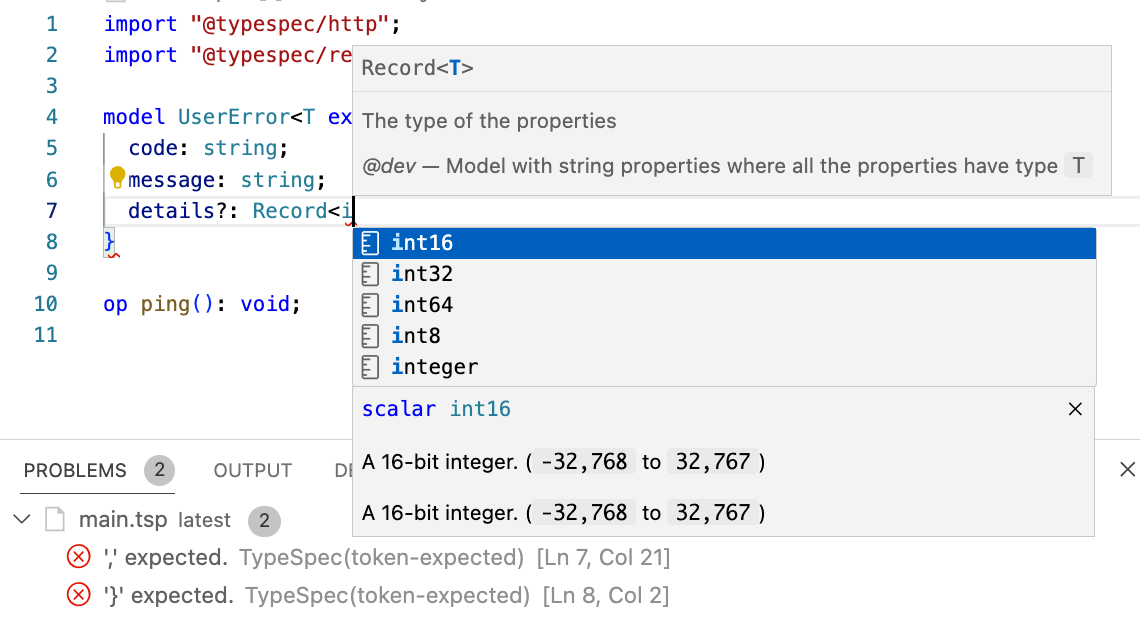
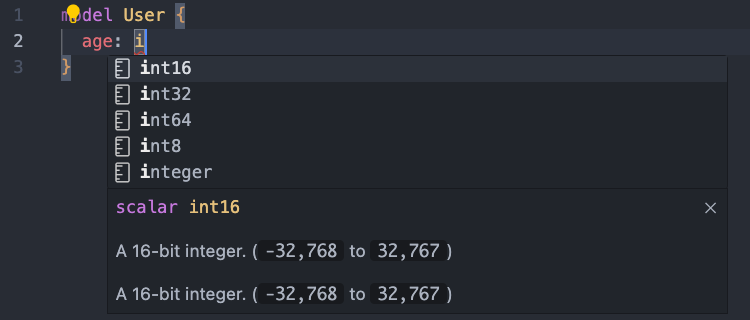
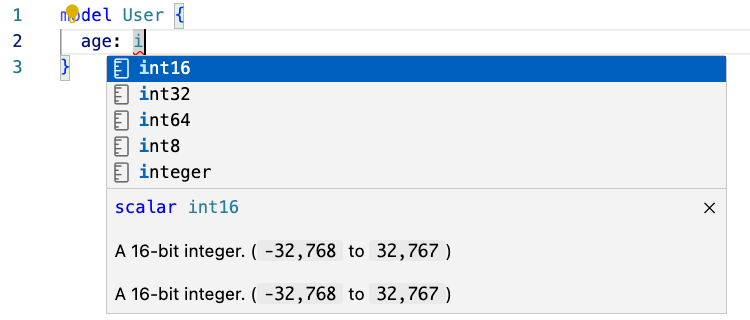
Intellisense
Autocomplete and more
IntelliSense shows you intelligent code completion, hover information, and signature help so that you can quickly and efficiency write correct code.


Refactor
Bulk renaming
One of the simplest forms of refactoring is renaming a reference. Rename an identifier and see all of its references updated across your TypeSpec project.